WordPressでブログを作成している方,英語化をしてアクセス数を増やしたい!
そんな方におすすめできる無料の言語スイッチャーWordPressプラグイン”Polylang”を紹介します.
これにより,ブログの多言語化に対応ができます!
初期設定から,細かい設定まで,一通り使い方を説明・完全解説しています.
はじめに
ブログの多言語化とは?
ブログを日本語だけでなく,英語などの他の言語でも発信を行えます.
日本だけでなく,世界各国の方にも読んでもらえるようになります!
ブログの多言語化の効果
アクセス数の増加
文部科学省によると,母語として使用している人口でも
- 日本語 1.3億人
- 英語 4億人
普段から使用している方で言うと,英語は11-13億人ほどと言われています.
単純に考えても,同じ記事を発信しただけでも,見られる数(ビュー数・クリック数)が増加することが期待されます!(競合も増えますが…)
多言語化対応(英語化対応)して,どれほどあったのかについても,今後まとめていければと思っています.
プラグインによるブログの多言語化
表示の切り替えが可能!
特定の言語の記事のみ表示
日本語の記事,英語の記事,それぞれ投稿すればいいのでは?と考える方もいるのではないでしょうか?
しかし,プラグインを導入することで,日本語で見たい方には日本語の記事だけ,英語で見たい方には英語の記事だけを表示することができるようになります.
同一記事の言語の切り替えも可能です!
個人的見解として,Webサイトを見た際に話せない・知らない言語が表示されていたら警戒心が湧くので,非常に有用だと考えています!
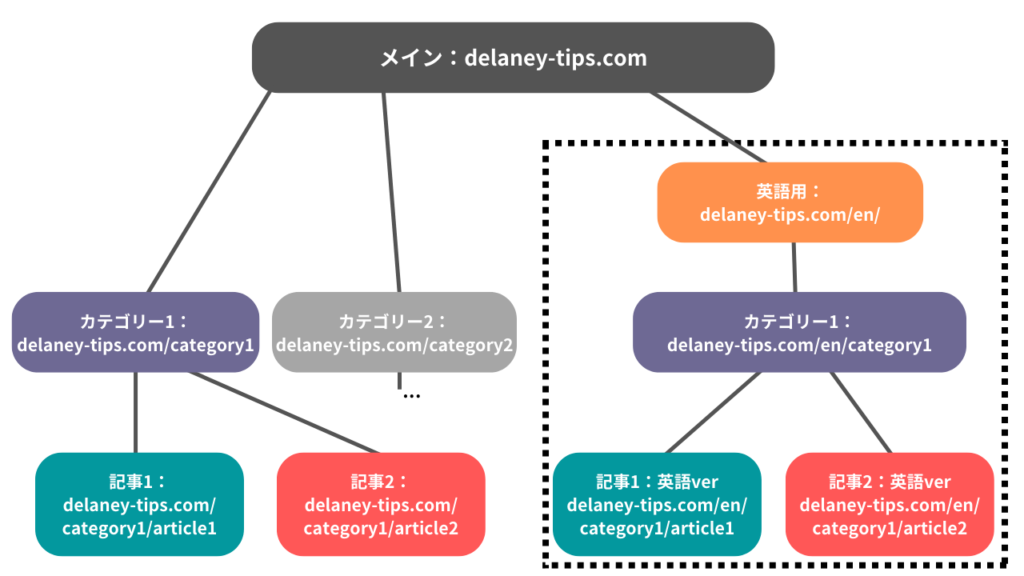
Polylangの構成

今回,目指していく構成は,上の図のような形です!
プラグイン”Polylang”を用いることで,従来の記事はそのまま,英語の記事をメインのドメインの下層に”delaney-tips.com/en/..”といった形で,特定の言語のサイト&ページを作っていきます!
別のアカウントやドメインを用意する必要はありません!
また,同じ記事同士はリンクされているため,言語切替をすることも可能です!
やり方については,後述していきます.
Polylangを実際に導入みよう!
プラグインインストール
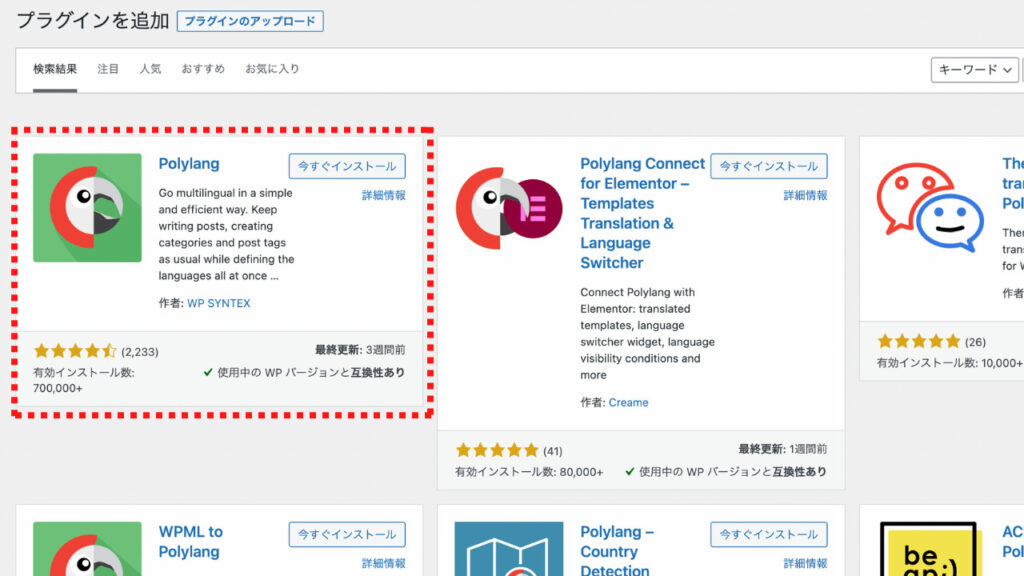
まずは,wordpressプラグイン”Polylang”をインストールします.

・プラグイン>新規追加
から,”Polylang”で検索し,
・今すぐインストール>有効化
で,インストールは完了です!
Polylangのセットアップ
まずは設定画面を開こう
つづいて,セットアップを行っていきます!
おそらくプラグインを有効化にしたあとに,勝手に設定画面が表示されると思います!
そうでなければ,wordpressのホームの左側に追加された,
・言語>セットアップ
からも,設定画面を表示が可能です.
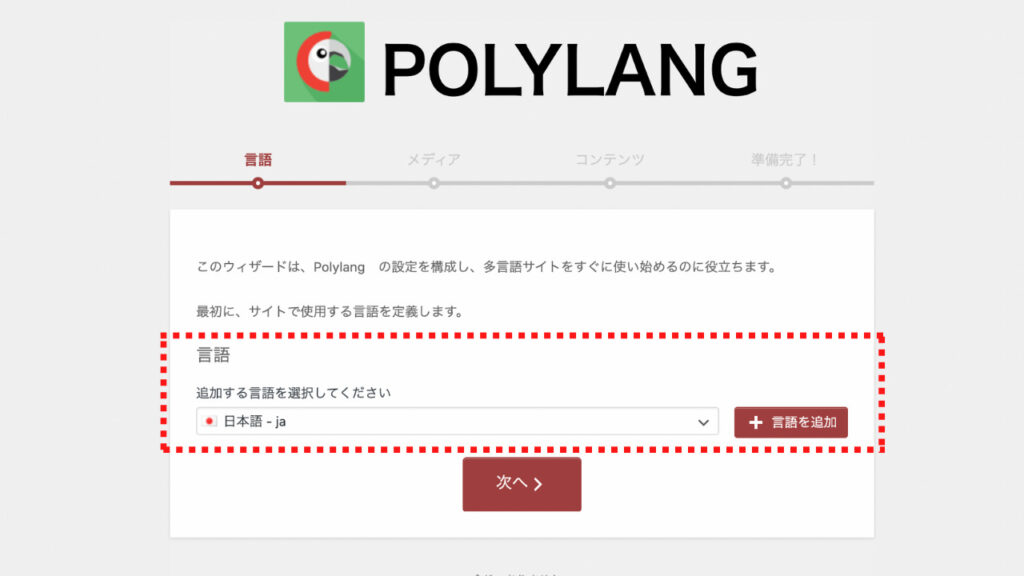
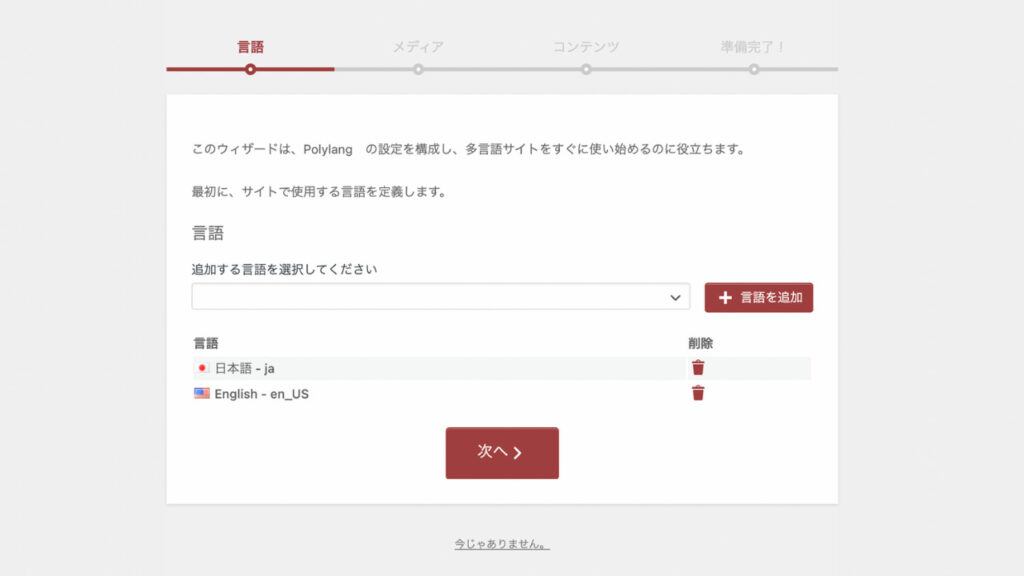
手順1|言語の追加


あとから,言語を追加することもできます!
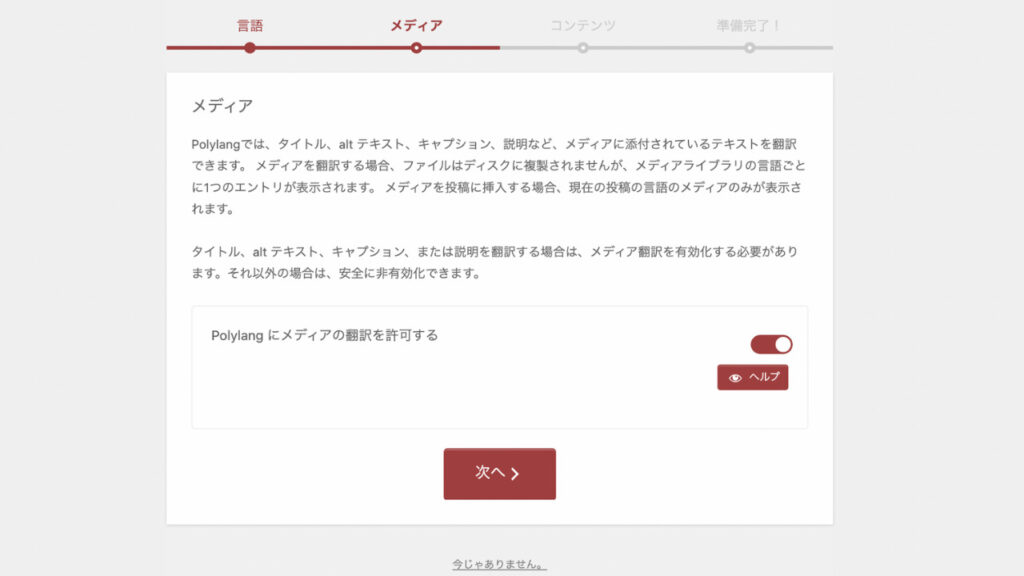
手順2|メディアの設定

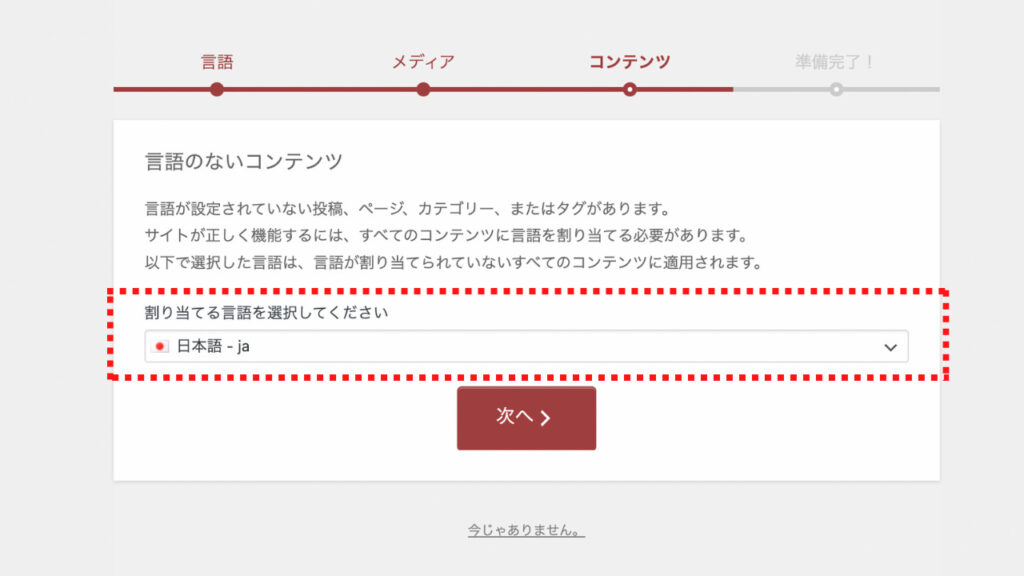
手順3|コンテンツの設定

後々,大事になってくるので必ず日本語(メインとして利用する言語・現在使用している言語)を設定しましょう!
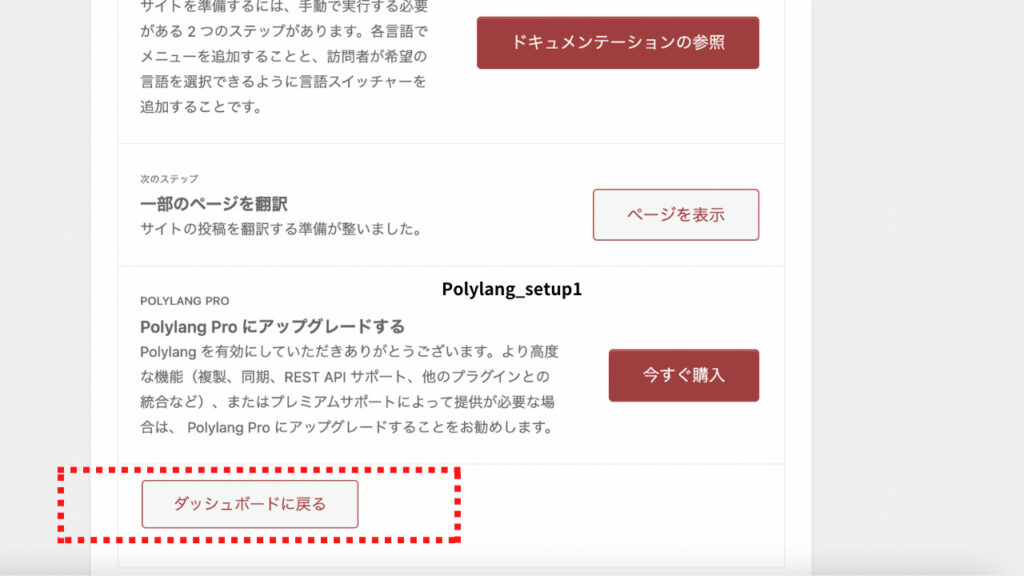
手順4|設定の完了

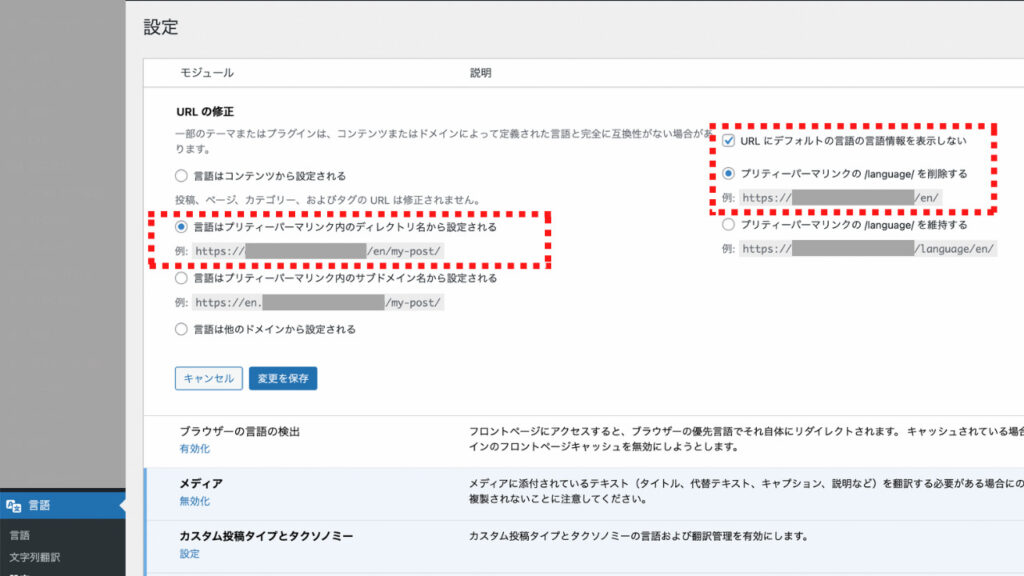
URL・ディレクトリの設定 (絶対にやること)
初期のセットアップが終わり,必ずする必要があるのが,URLの設定です.
・言語>設定>URLの修正
から,設定することができます.

今回の構成で説明したような形にするには,上記の写真のように設定を行います!
Polylang導入のおわり!
以上で,初期設定は終わりです.
これから,英語の記事をどんどん書いていきましょう!
Polylangを実際に使ってみよう!
英語の記事の書き方
記事の追加
多言語対応した記事の書き方は至って簡単!
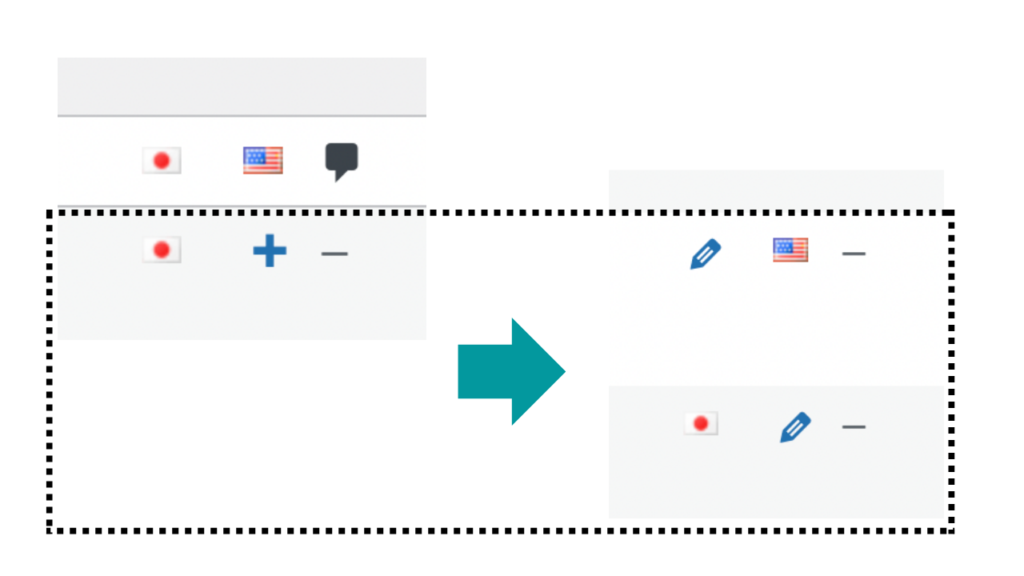
記事一覧のページを見ると,下図の左側のような項目が増えていると思います.
+の部分をクリックして,英語の記事を作成していきます!

作成後は,上の図の右側のように,鉛筆マークに変わり,それぞれの記事が対応できています.
自動翻訳|Lingotek Translation
多言語化(英語)に対応した記事を,簡単に書く方法として,自動翻訳があります.
そのプラグインとして,”Lingotek Translation”というものがあります.
ただ,使用していない
利用していない理由として,以下の理由です.
- バグ?が生じた
- (英語学習のため)
- 必要な部分は他のツールで代用
すこし手間はかかりますが,その都度翻訳をしています.
翻訳ツールのおすすめとしては,”DeepL”というものもあります.Google翻訳と比較して,どちらがいいのか試してみてください!
→→ DeepLの公式サイトはこちらから!
言語切替|言語スイッチャーの使い方
デフォルトでは,検索して表示された記事の言語が表示されます.
例えば,日本語で検索して表示された記事を開いた際には,日本語として表示.
しかし,同じ記事での日本語ver.と英語ver.のどちらも確認したい場合には,
ウィジェットに,言語切替のボタンを設置することも可能です.
・外観>ウィジェット>サイドバー>言語スイッチャー
簡単に設定できるので,ぜひ試してみてください!
細部までこだわる方
共通部分の多言語対応
・言語>文字列翻訳
から,ブログ内で何度か使用する共通の言葉を翻訳していきます.

これで,いくつかのワードに関しては,多言語化完了です.
ただし,ウィジェットを作り直したり,新規追加した際には,再度文字列翻訳から設定が必要です.
固定ページの多言語化
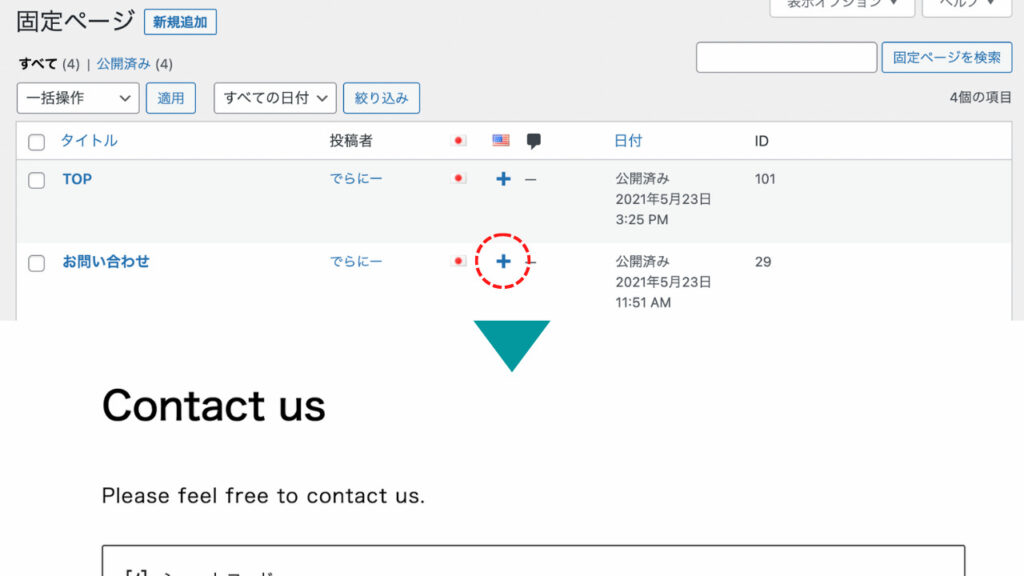
新規個別ページの追加方法
固定ページを多言語化していきましょう.
個別記事の多言語化は記事を作成するときと同様,別途新しく記事を作成する必要があります.
・固定ページ>+ボタン(記事作成時と同じ)
から,新規作成が可能です.

基本的には,記事を多言語対応するときと同じ手順で行っていきます.
例:コンタクトフォームの英語対応
一例として簡単に,コンタクトフォームの英語対応版の作成手順を紹介します.
・お問い合わせ>新規追加
から,新しく英語版のお問い合わせフォームを作成します.
その時,従来から使用しているものを複製することをおすすめします!

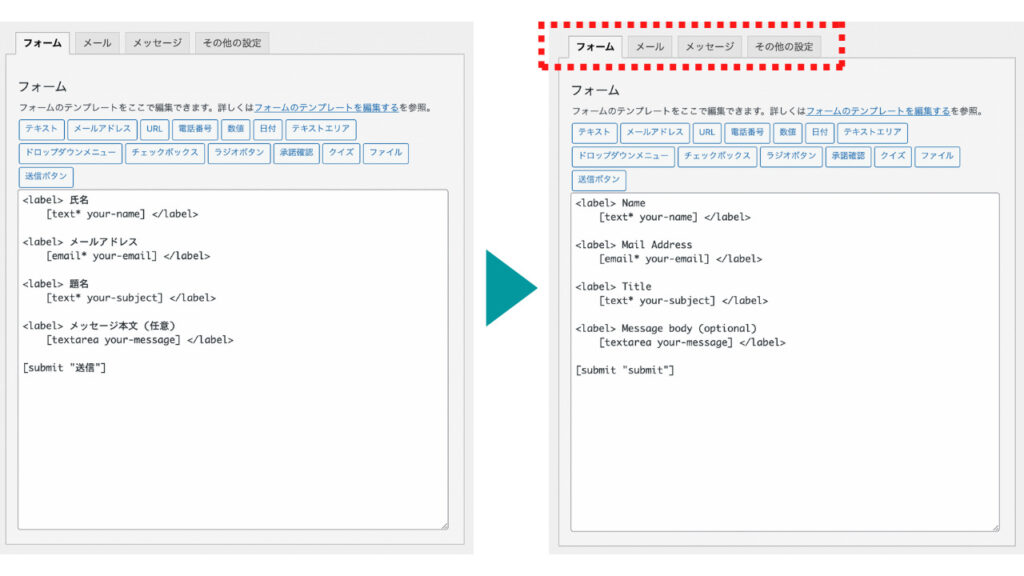
複製ができたら,上記写真のように,日本語の部分を英語に変えていきます.
フォーム・メール・メッセージ(・その他の設定)をそれぞれ設定し終わったら,あらかた完了です.
その後,ショートコードを”英語用のお問い合わせの固定ページ”に貼り付ければ完成です!
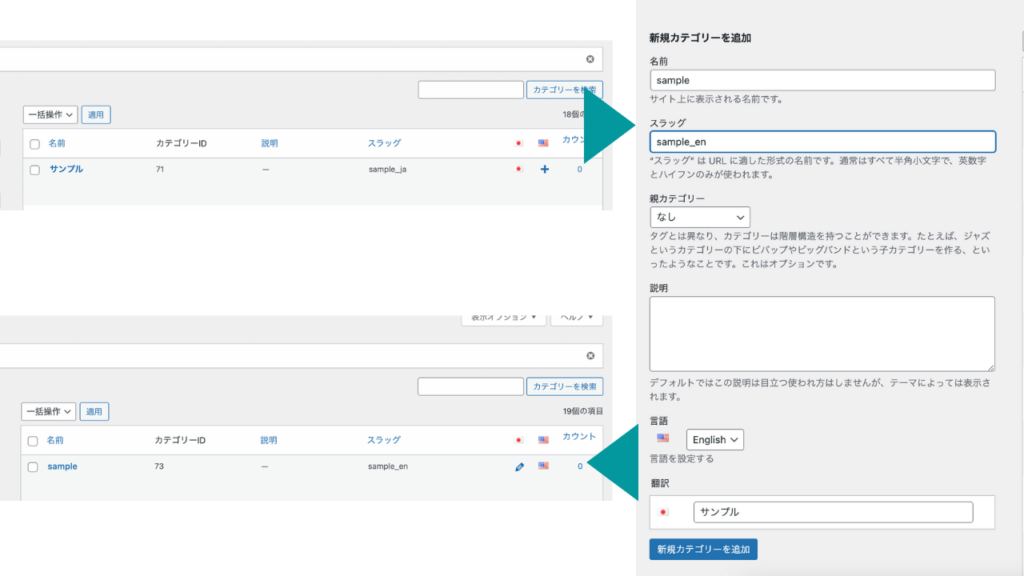
カテゴリーの多言語化
続いて,カテゴリーを多言語化していきましょう.
・投稿>カテゴリー>+ボタン(記事作成時と同じ)
から,作成が可能です.

英語の記事を作成するときと同様,+ボタンから,英語版のページのカテゴリーを作成していきます.
英語用の記事を作成するときには,作成した英語専用のカテゴリーを選択していきましょう.
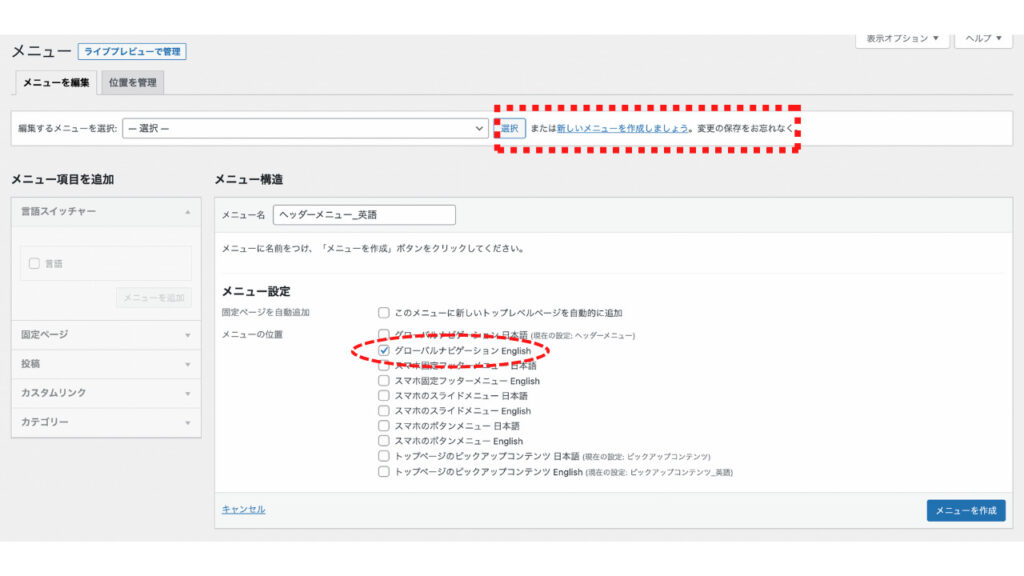
メニューの多言語化
続いて,カテゴリーを多言語化していきましょう.
・外観>メニュー
から,作成が可能です.

まずは,新しいメニューを作成します.
Polylangのプラグインを有効化したら”〇〇 日本語”,”〇〇 English”が自動で作成されていると思います.
本来使っていたメニューは,自動で”〇〇 日本語”に置き換わっているので,
今回は,”〇〇 English”を選択して,英語のメニューを作成します.
作成後は,好みでメニューを編集してください!
カテゴリー・固定ページを使用するときには,予め作成した,英語版のカテゴリー・固定ページを選択していきましょう!
ウィジェットの多言語化
続いて,カテゴリーを多言語化していきましょう.
・外観>ウィジェット
から,作成が可能です.
まずは,本来からあるウィジェットを編集していきます.
記事やカテゴリーのように,日本語ページ,英語のページを分けて作成することはできません.
そのため,日本語のときにのみ表示するウィジェット・英語のときにのみ表示するウィジェットの2つをそれぞれ設定する必要があります!
英語以外にも多言語対応の場合,それに応じて増やしていきましょう.
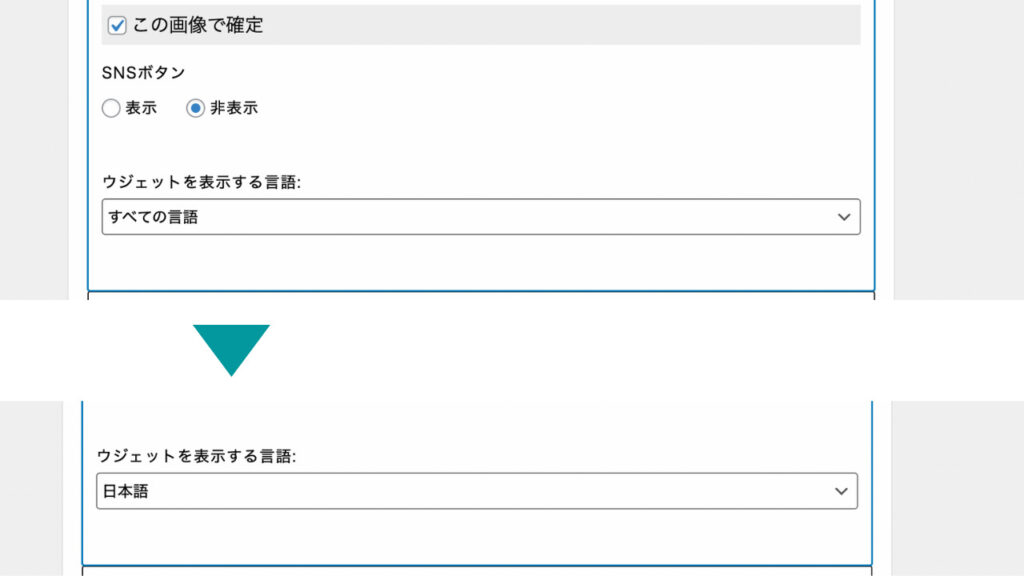
まずは,従来のウィジェットを編集していきます.
下の図のように,従来のものは,”ウィジェットを表示する言語”がすべての言語になっていると思います.これを”日本語”に設定し直します.

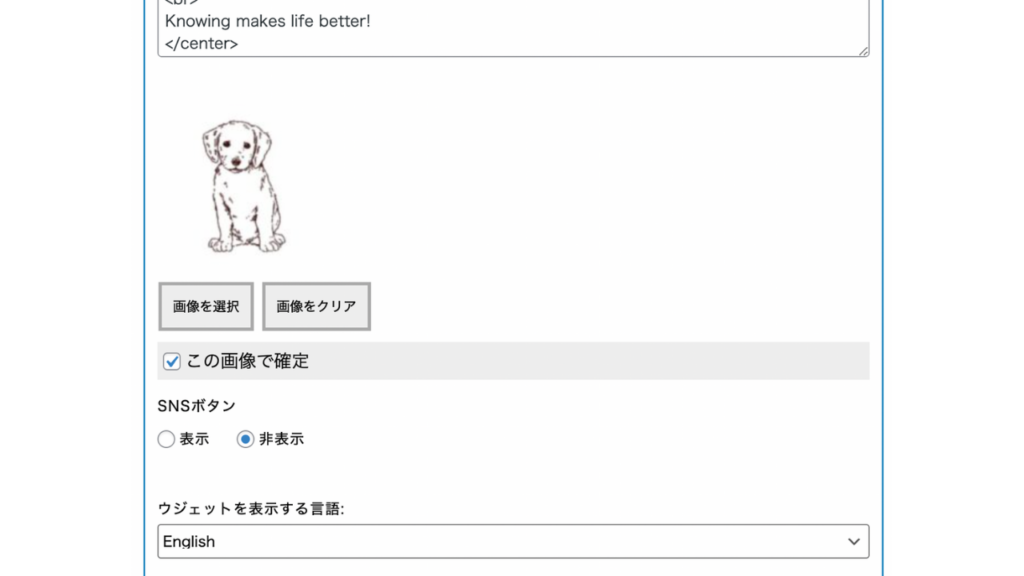
続いて,英語用のウィジェットを新規で作成します.
このとき,”ウィジェットを表示する言語”をすべての言語ではなく,”English”に設定し直します.

これで,ウィジェットについては完成です!
日本語,英語のときそれぞれに対応したウィジェットを2つ作ることができました.
言語を選べないブロックもある.
カスタムHTMLなど,言語別に設定できないブロックもあるようです.
やり方があれば,教えてくださると嬉しいです!
終わりに
ブログの多言語対応・英語化におすすめな無料WordPressプラグイン”Polylang”の初期設定について,一通りまとめてみました.
実際にPolylangを導入して,使い慣れるまでは若干難しいけれど,
同じような方法で,ブログの様々な部分を多言語対応・英語化できるので,非常に有用なプラグインだと感じました.
よければ,試しに使ってみてください!
最後まで,ご覧いただきありがとうございました.